در قسمت اول ویژگیهای داشبورد مدیریتی لزوم استفاده از داشبوردهای مدیریتی به جهت شناسایی فرصت های تجاری، بهبودهای مدیریتی، کسب سود و درآمد بیشتر و همچنین راحت کردن تصمیمگیریهای استراتژیک را بررسی کردیم.
هدف از ساخت داشبوردهای مدیریتی را روشن کردیم، مزایا و بایدهای رعایت اصول طراحی را شناسایی کردیم و هفت اصل طلایی طراحی داشبورد را توضیح دادیم.
همچنین به این جمعبندی رسیدیم که هدف طراحی داشبوردی است که کاربران بتوانند در یک نگاه آن را درک کنند، قرار بر این است که شما با دادههای خود برای مخاطب داستان بگویید، داستانی که اوج و فرود آن را شما مشخص میکنید. همه ی لوازم را برای این هدف به کار گیرید، تا داستانی چشمنوازتر ارائه دهید و توجه مخاطب را به قسمتهای مهمتر جلب کنید.
در ادامه با مرور عنوان هفت اصل قبلی، هفت اصل دیگر را بررسی خواهیم کرد.
اصول هفتگانه ی اول به شرح زیر بودند:
اصل اول) مخاطبان خود را بشناسید.
اصل دوم) هدف داشبورد را مشخص کنید.
اصل سوم) KPI مرتبط انتخاب کنید.
اصل چهارم) با دادهها داستان بگویید.
اصل پنجم) زمینه را فراهم کنید.
اصل ششم) همه اطلاعات را در یک صفحه قرار ندهید.
اصل هفتم) نوع داشبورد مناسب را انتخاب کنید.
اصل هشتم) نمودار درست را انتخاب کنید.
ما نمیتوانیم به اندازه کافی بر میزان اهمیت انتخاب نوع نمودار مناسب تاکید کنیم. شما میتوانید تمام تلاش های خود را با انتخاب یک نوع نمودار اشتباه یا گنگ به باد دهید. مهم است که بدانید چه نوع اطلاعاتی را میخواهید منتقل کنید و نموداری را انتخاب کنید که برای کار مناسب باشد.
نمودارها و ویژوالهای داشبورد محور در چهار دسته اصلی قرار میگیرند که با هدف تجسم مرتبط هستند: رابطه، توزیع، ترکیب و مقایسه. مهم است که قبل از انتخاب نوع نمودار مورد نظر، هدف متریک را درک کنید. در اینجا در مورد چند مورد از رایج ترین انواع و اهداف نمودارها صحبت خواهیم کرد:
نمودارهای خطی برای نمایش الگوهای تغییر در یک زنجیره عالی هستند. آنها جمع و جور، واضح و دقیق هستند. قالب نمودارهای خطی برای اکثر مردم آشنا است، بنابراین می توان آنها را به راحتی در یک نگاه تجزیه و تحلیل کرد.
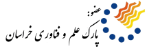
عکس زیر توضیحاتی در مورد هر کدام از نمودارها دارد.

اگر می خواهید به سرعت موارد را مقایسه کنید، نمودارهای میلهای را انتخاب کنید، به عنوان مثال، بازدید فراوانی مشتری براساس شهر. این نمودارها هم قابل درک، واضح و فشرده هستند.
در انتخاب نمودارهای دایره ای با احتیاط عمل کنید. آنها از نظر دقت قابل اتکا نیستند، زیرا مقایسه دقیق اندازه برش ها برای کاربران دشوار است.
اگرچه چنین نمودارهایی را می توان نگاه سریعی کرد و کاربران فوراً متوجه بزرگترین برش می شوند، اما همچنان ممکن است از نظر مقیاس مشکلی میتواند وجود داشته باشد و کوچکترین برشها غیرقابل دیدن شوند.
یک تمرین خوب در هنگام استفاده از نمودار دایره ای این است که آن را فقط با چند برش انجام دهید، به این ترتیب، مطمئن می شوید که اطلاعات به راحتی قابل درک هستند.
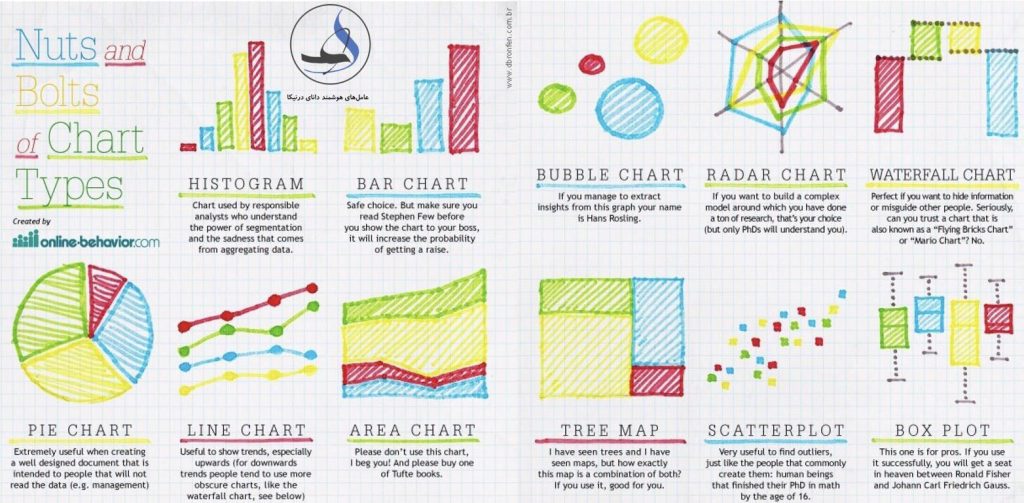
نمودارهای sparkline معمولاً مقیاسی ندارند به این معنی که کاربران نمی توانند مقادیر هر بخش را متوجه شوند. اما زمانی که معیارهای زیادی دارید و میخواهید تنها روندها را نشان دهید، میتوانید روی sparklineها حساب کنید. آنها به سرعت قابل درک و فشرده هستند.
همچنین رمزگشایی نمودارهای پراکنده چندان آسان نیست زیرا آنها یک نوع تجسم پیشرفته برای کاربران آگاه تر هستند. هدف آنها یافتن همبستگی بین دو متغیر است. هنگامی که داده ها در نمودار توزیع می شوند، نتایج نشان می دهد که همبستگی مثبت، منفی یا وجود ندارد.

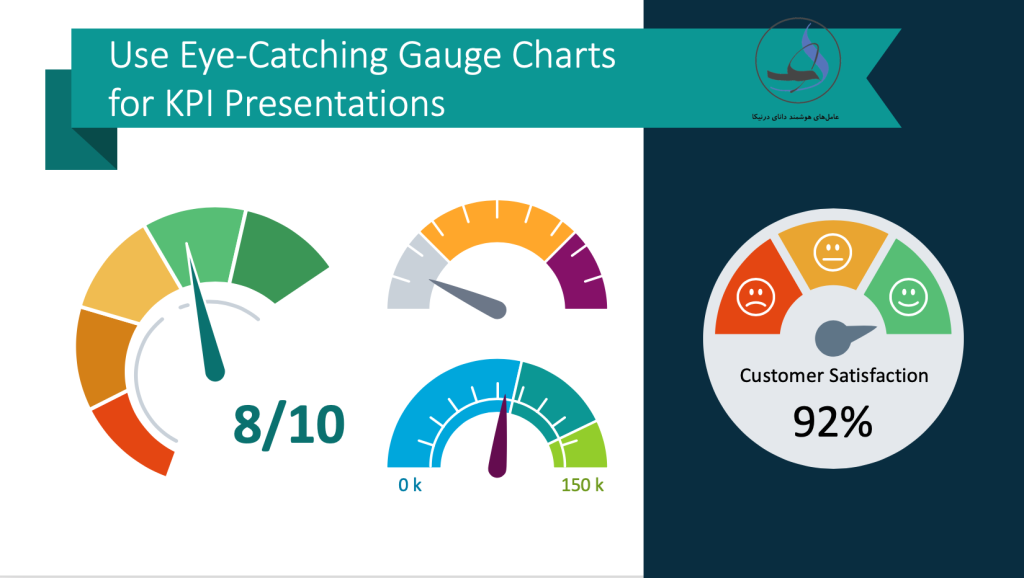
نمودارهای gauge تجسم های ارزشمندی برای ارائه زمینه هستند. مزیت این نمودارها در این واقعیت است که تفسیر آنها آسان است
آنها معمولاً در موقعیتهایی استفاده میشوند که مقدار مورد انتظار قبلاً شناخته شده است، به این ترتیب سهامداران مختلف که از داشبورد استفاده میکنند میتوانند با نگاه کردن به نمودار بفهمند که در کجا ایستادهاند. به عنوان مثال، برای نظارت بر هدف فروش یا رشد فروش.
زیرا از رنگ های مختلف برای نشان دادن مقادیر مختلف یک متریک استفاده می کنند.

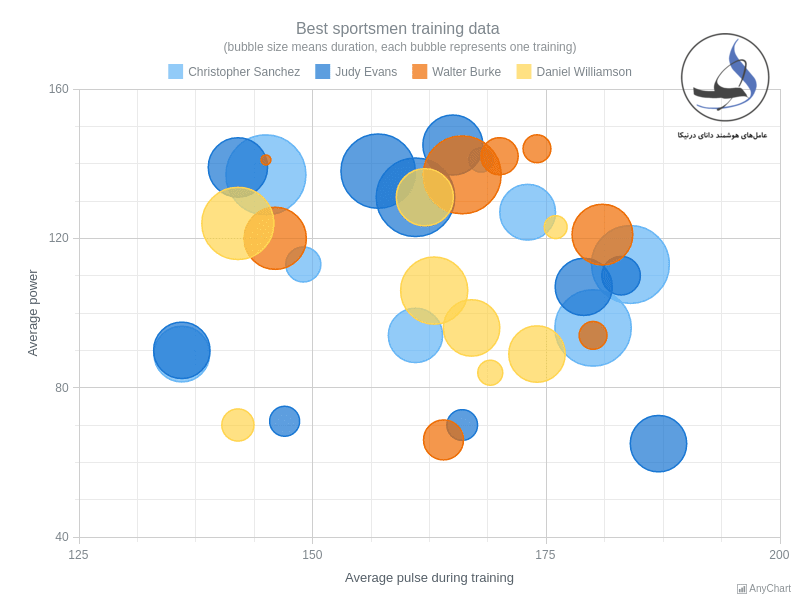
اکثر کارشناسان موافقند که نمودارهای حبابی برای داشبورد مناسب نیستند. آنها نیاز به تلاش ذهنی بیش از حد از کاربران خود دارند حتی زمانی که صحبت از خواندن اطلاعات ساده در یک زمینه می شود. به دلیل عدم دقت و وضوح، چندان رایج نیستند و کاربران با آنها آشنایی ندارند.

همانطور که گفته شد، بسته به آنچه می خواهید ارتباط برقرار کنید یا نشان دهید، یک نوع نمودار متناسب با هدف شما وجود دارد. قرار دادن اهداف خود در یکی از 4 دسته اصلی بالا به شما کمک می کند تا در مورد نوع نمودار تصمیمی آگاهانه بگیرید.
در انتهای اصل انتخاب نمودار، عکس زیر مطالب ارزشمندی را در یک نگاه به اشتراک میگذارد.

اصل نهم) چیدمان خود را با دقت انتخاب کنید.
“کمال زمانی به دست می آید که چیزی برای اضافه کردن وجود نداشته باشد، بلکه زمانی به دست می آید که چیزی برای حذف باقی نماند.”
آنتوان دو سنت اگزوپری
بهترین شیوههای داشبورد در طراحی به چیزی بیشتر از معیارهای خوب و نمودارهای خوب فکر شده مربوط می شود. مرحله بعدی چیدن نمودارها بر روی داشبورد است. اگر داشبورد شما از نظر چشم نوازی سازماندهی شده باشد، کاربران به راحتی اطلاعات مورد نیاز خود را پیدا خواهند کرد.
چیدمان ضعیف کاربران را مجبور می کند بیشتر فکر کنند و هیچ کس دوست ندارد در جنگلی از نمودارها و اعداد به دنبال داده بگردد. قانون کلی این است که اطلاعات کلیدی باید ابتدا نمایش داده شوند (در بالای صفحه، گوشه سمت چپ بالا).
بیشتر زبانها رسمالخطی از چپ به راست و از بالا به پایین دارند، مردم ابتدا به طور مستقیم به قسمت بالای سمت چپ یک صفحه نگاه می کنند. درمورد داشبوردهای فارسی میتوانید از گوشه ی راست بالا استفاده کنید.

یکی دیگر از اصول مفید چیدمان داشبورد، شروع با تصویر بزرگ است. روند اصلی باید در یک نگاه قابل مشاهده باشد. پس از این اولین نمای کلی آشکار، می توانید با نمودارهای دقیقتر و جزئیتر ادامه دهید. به یاد داشته باشید که نمودارها را بر اساس موضوع با معیارهای قابل مقایسه در کنار یکدیگر گروه بندی کنید.
به این ترتیب، کاربران مجبور نیستند هنگام نگاه کردن به داشبورد، تمرکز ذهنی خود را با پرش از دادههای فروش به دادههای بازاریابی، و سپس دوباره به دادههای فروش، تغییر دهند.
این روش به شما این امکان را می دهد که داده های خود را به معنادارترین و واضحترین روش برای کاربر نهایی ارائه دهید.
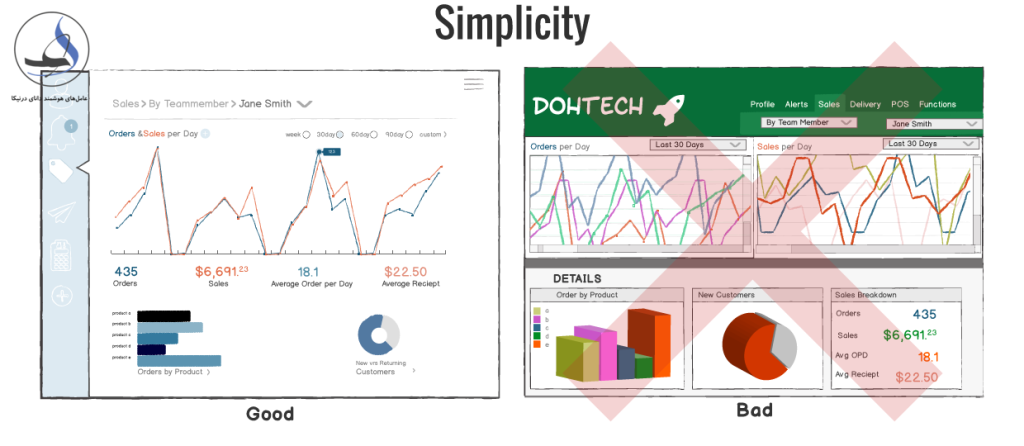
اصل دهم) سادگی را در اولویت قرار دهید.
یکی از بهترین روش ها برای طراحی داشبورد، سادگی داشبورد است. امروزه، ما میتوانیم انتخابهای زیادی در ایجاد نمودار داریم و استفاده از همه آنها به یکباره وسوسه انگیز است.
با این حال، سعی کنید از اضافات و ناشناختهها کم استفاده کنید. قابها، پسزمینهها، افکتها، خطوط شبکه… بله، این گزینهها ممکن است گاهی مفید باشند، اما فقط زمانی که “دلیلی” برای اعمال آنها وجود داشته باشد.

علاوه بر این، مراقب لیبلها یا علائم اختصاری خود باشید و به فونت، اندازه و رنگ توجه کنید. اینها نباید نمودار اصلی را پنهان کند، بلکه به اندازه کافی بزرگ باشد که قابل خواندن باشد. فضا را برای تزئینات بیهوده، مانند تصاویر زیاد، هدر ندهید.
هدف در اینجا این است که اطلاعات کمتر مرتبط (غیر از اطلاعات اصلی) را تا حد امکان از داشبورد خود دور نگه دارید زیرا آنها ذهنها را از هدف اصلی منحرف میکنند.
علاوه بر این، اعمال سایه ها می تواند تأثیرگذار باشد زیرا برخی از قسمت های داشبورد را برجسته می کند و عمق بیشتری میدهد. از آنجایی که نکته ی اصلی ساده نگه داشتن است، زیاده روی نکنید و زمانی که واقعاً به آن نیاز دارید از آن استفاده کنید.
طراحی داشبورد باید یک فرآیند خوب فکر شده باشد، اما کاربر نهایی باید یک داستان داده ساده با نکات اصلی برجسته شده ببیند و نکات باید بلافاصله مشخص شوند.
اگر این مورد رعایت نشود، به جای بحث در مورد نکاتی که میخواهید بیان کنید و داستانی که میخواهید ارائه دهید، سؤالات بیشتری در مورد خود داشبورد ایجاد میشود.
اصل یازدهم) اعداد خود را گرد کنید.
در ادامه ی ساده کردن، گرد کردن اعداد در طراحی داشبورد شما نیز باید یکی از اولویتها باشد، زیرا نباید مخاطبان خود را در ارقام اعشاری زیاد غرق کنید.
درست است میخواهید جزئیات ارائه دهید، اما گاهی جزئیات زیاد به ضد هدف تبدیل خواهد شد، تا حد امکان از تعداد اعشار زیاد غیر ضروری دوری کنید و یا برای مثال اگر میخواهید درآمد خود را ارائه دهید، نیازی نیست که این کار را با پرداخت تومان انجام دهید، ۸.۵ میلیون تومان سادهتر و از نظر چشمنوازی مؤثرتر از ۸۵۰۰۰۰۰ به نظر میرسد.

صفرها یا اعشار زیاد ممکن است عناصر جزئی را اغراق کند، که برای یک داستان داده موثر، واقعاً در فرآیند طراحی داشبورد شما ضروری نیست.
اصل دوازدهم) مراقب رنگ ها باشید.
-چند رنگ را انتخاب کنید و به آنها بچسبید-
بدون شک، این یکی از مهم ترین روش های طراحی داشبورد است. استفاده از چند رنگ محدود ممکن است با آنچه که تا این لحظه گفتهایم ناسازگار به نظر برسد، اما گزینههایی برای شخصیسازی و سفارشی کردن آثار شما وجود دارد. تصویر پایین پیشنهادات جذابی برای گروههای مختلف دارد.

ارائه های سبک پاورپوینت دهه 90 را کنار بگذارید، داشبوردهای مدرن مینیمالیستی با استفاده ی اندازه از رنگها و شکل های مختلف است. امروزه طراحی تخت شبک و مرسوم است.
وقتی صحبت از رنگ به میان میآید، میتوانید انتخاب کنید که به هویت شرکت خود وفادار بمانید (همان رنگها، لوگوها و فونتها) مانند رنگهای نارنجی و بنفش برای فایرفاکس، یا سبز فسفری برای شرکت نایک. یا اینکه به سراغ یک پالت رنگ کاملاً متفاوت بروید. نکته ی مهم این است که ثابت بمانید و از رنگ های مختلف زیاد استفاده نکنید، در خط سادگی بمانید.
می توانید دو تا سه رنگ را انتخاب کنید و سپس با کنتراست و شدت رنگها بازی کنید. یک اشتباه رایج استفاده از رنگ های بسیار اشباع شده به طور مکرر است. رنگهای تند میتوانند فوراً توجه کاربران را به یک بخش خاص از دادهها جلب کنند، اما اگر داشبورد فقط حاوی رنگهای بسیار اشباع شده باشد، کاربران ممکن است احساس غمگینی و گمراهی کنند – در ابتدا نمیدانند به چه چیزی نگاه کنند.
همیشه بهتر است بیشتر رنگ ها را کم رنگ کنید. بهترین روشهای طراحی داشبورد همیشه در انتخاب رنگهای شما بر ثبات تاکید دارند. برای درک چشمنوازی هماهنگی رنگها به تصویر زیر دقت کنید.

با در نظر گرفتن این موضوع، باید از یک رنگ برای تطبیق موارد در تمام نمودارها استفاده کنید. یکدست ماندن تلاش ذهنی مورد نیاز از دیدگاه کاربران را به حداقل می رساند و در نتیجه داشبوردها را قابل درکتر می کند.
علاوه بر این، اگر به دنبال نمایش موارد در یک دنباله یا گروه مرتبط هستید، نباید رنگهای تصادفی را در خدمت بگیرید، اگر رابطهای بین دستهها وجود دارد (به عنوان مثال، پیشرفت، سطح و درجه متفاوت و غیره)، باید از همان رنگها استفاده کنید.
به لطف این، کاربران شما فقط باید توجه داشته باشند که رنگهای با شدت بالاتر نماد نمایشهای متغیر باکیفیت، آیتم یا عنصر خاصی هستند. این اتفاق بسیار سادهتر از به خاطر سپردن مجموعههای مختلف رنگهای متنوع است.
در آخر پیشنهاد میکنیم در انتخاب رنگهای چراغ راهنمایی احتیاط کنید. در ناخودآگاه اکثر مردم، قرمز به معنای “توقف” یا “بد” و سبز نشان دهنده “خوب” و “پیشرفت” است. این تمایز می تواند هنگام طراحی داشبورد بسیار مفید باشد – اما فقط زمانی که شما آگاهانه استفاده کنید.
اصل سیزدهم) برای دادههای real time مته به خشخاش نگذارید.
از داده های زمان واقعی (real tilme) بیش از حد استفاده نکنید. در برخی موارد، اطلاعاتی که با جزئیات بیش از حد نمایش داده می شوند، تنها منجر به سردرگمی میشوند. بیشتر داشبوردها نیازی به به روز رسانی مداوم ندارند، مگر اینکه برخی از نتایج بسیار مهم را زنده ردیابی کنید.
داده های زمان واقعی برای ترسیم تصویری از یک وضعیت کلی یا یک روند استفاده می شود. اکثر داشبوردهای مدیریت پروژه فقط باید به صورت دوره ای -به صورت هفتگی، روزانه یا ساعتی- به روز شوند.

از داده های زمان واقعی (real tilme) بیش از حد استفاده نکنید. در برخی موارد، اطلاعاتی که با جزئیات بیش از حد نمایش داده می شوند، تنها منجر به سردرگمی میشوند. بیشتر داشبوردها نیازی به به روز رسانی مداوم ندارند، مگر اینکه برخی از نتایج بسیار مهم را زنده ردیابی کنید.
داده های زمان واقعی برای ترسیم تصویری از یک وضعیت کلی یا یک روند استفاده می شود. اکثر داشبوردهای مدیریت پروژه فقط باید به صورت دوره ای -به صورت هفتگی، روزانه یا ساعتی- به روز شوند.
علاوه بر این، میتوانید هشدارهای هوشمند را پیادهسازی کنید تا در صورت بروز هرگونه ناهنجاری تجاری، داشبورد شما را در جریان قرار دهد. به این ترتیب، فاصله زمانی به روزرسانی شما و هشدارهای هوشمند دست به دست هم خواهند داد و آنها را به یکی از دستورالعملهای طراحی داشبورد تبدیل میکند.
اصل چهاردهم) با برچسب گذاری و قالب بندی داده ها سازگار باشید.
در بسیاری از اصول این لیست، طراحی داشبورد بر وضوح و سازگاری متمرکز است. مهمتر از همه، از نظر عملکرد، هدف اصلی یک داشبورد داده، به دست آوردن توانایی استخراج بینش و اطلاعات مهم در یک نگاه است.
بسیار مهم است که مطمئن شوید برچسبگذاری (Labeling) و قالببندی شما در میان KPIها، ابزارها و معیارها سازگار باشد. اگر قالببندی یا برچسبگذاری شما برای معیارها یا KPIهای مرتبط متفاوت باشد، باعث سردرگمی میشود، قدرت تجزیه و تحلیل را از دادههای شما میگیرد و احتمال اشتباه را افزایش میدهد.
برای طراحی داشبوردهای کاربردی صد درصد یکدست بودن در سراسر صفحه بسیار مهم است.

مهم است به خاطر داشته باشید که روش طراحی داشبورد باید دقیق و به خوبی آماده شود تا موثرترین تصاویر را ایجاد کند. این شامل قالب بندی و برچسب گذاری واضح است.
هدف از ارائه ی این رشتهبلاگ تغییر دید شما به طراحی داشبورد و ارائه ی دادهها به شکل کاری صرفا فنی و ماشینی است، در پایان امیدواریم دادههایی را که جمعآوری و تجزیه تحلیل میکنید، بیشتر بشناسید، و به ارزش آنها آگاه باشید. در دنیای پرسرعت تکنولوژیک امروزی، دادههای شما گنجهای نهان کسب و کار شما میباشند.
در پارت بعدی این بلاگ هفتگانه ی سوم ( آخر) اصول طراحی داشبورد را بررسی میکنیم، امیدوارم تا آخر این بلاگ با ما همراه باشید.